Основы работы с XHTML и CSS
Разбиение элементов по слоям
Элементы страницы при добавлении на страницу Web накладываются друг на друга слоями, то есть, каждый следующий кодируемый элемент содержится в слое, который располагается поверх предыдущих элементов. Как правило, это разделение на слои не очевидно и его не требуется знать, так как элементы страницы обычно не перекрываются. Однако когда элементы явно позиционируются на странице, они могут перекрываться, делая разбиение на слои очевидным. Также может понадобиться изменить используемое по умолчанию разбиение на слои, чтобы элементы были представлены в требуемом порядке наложения.
Можно явно изменить используемое по умолчанию разбиение элементов страницы на слои, кодируя их свойство стиля z-index. Значение z-index является относительной величиной. Элементы с большими числовыми значениями появятся поверх элементов с меньшими значениями. Так, элемент с z-index:2 появится поверх элемента с z-index:1, элемент с z-index:20 появится поверх элемента с z-index:10. Абсолютное значение z-index не имеет значения. Важны только относительные величины z-index, присвоенные множеству разбитых по слоям элементов.
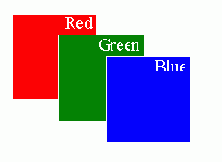
Цветные квадраты, показанные на рисунке 6.17, демонстрируют различные позиции и слои. В этом случае распределение по слоям задается исключительно порядком по умолчанию, в котором квадраты были закодированы: закодированные последними появляются поверх кодированных ранее.
<style type="text/css"> .RED {position:relative; width:100px; height:100px; left:0px; top:0px; background-color:red; border:solid 1px white; color:white; text-align:right} .GREEN {position:relative; width:100px; height:100px; left:-50px; top:25px; background-color:green; border:solid 1px white; color:white; text-align:right} .BLUE {position:relative; width:100px; height:100px; left:-100px; top:50px; background-color:blue; border:solid 1px white; color:white; text-align:right} </style>
<div> <span class="RED">Red</span> <span class="GREEN">Green</span> <span class="BLUE">Blue</span> </div>
Листинг 6.31. Код для перекрытия элементов страницы (html, txt)

Рис. 6.17. Нормальное разбиение по слоям элементов страницы
Красный квадрат был закодирован первым, поэтому он появляется под зеленым, который закодирован вторым, - зеленый появляется под синим квадратом, который закодирован последним. Отметим, что эти квадраты создаются с помощью тегов <span>, для которых заданы ширина, высота, цвет, цвет фона, и границы. Для создания этих слоев не требуется задание значения z-index. Однако, квадратам задаются параметры стиля left и top для смещения их по горизонтали и вертикали от их естественного положения бок-о-бок, чтобы они стали перекрывающимися и их распределение по слоям стало визуально очевидно.
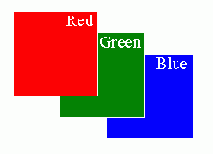
Для приведенных выше квадратов можно изменить порядок слоев, просто присваивая им значения z-index. В следующем коде красному квадрату присвоено наибольшее значение (что делает его верхним), а синему квадрату - наименьшее (что делает его нижним). Порядок кодирования тегов <span> остается без изменения. Вывод этих квадратов показан на рисунке 6.18.
<style type="text/css"> .RED {position:relative; width:100px; height:100px; left:0px; top:0px; background-color:red; border:solid 1px white; color:white; text-align:right; z-index:3} .GREEN {position:relative; width:100px; height:100px; left:-50px; top:25px; background-color:green; border:solid 1px white; color:white; text-align:right; z-index:2} .BLUE {position:relative; width:100px; height:100px; left:-100px; top:50px; background-color:blue; border:solid 1px white; color:white; text-align:right; z-index:1} </style>
Листинг 6.32. Код для изменения последовательности слоев элементов страницы (html, txt)

Рис. 6.18. Изменение порядка слоев элементов страницы
Вспомните, что абсолютные значения z-index не имеют значения, пока различия по величине находятся в правильном соотношении. Значения 3, 2 и 1, использованные выше, можно было бы закодировать как 30, 20 и 10; или 300, 200 и 100; или 300, 200 и 1. Наибольшее значение будет наверху, а наименьшее значение - внизу, независимо от их абсолютной величины.