Основы работы с XHTML и CSS
Фильтр dropShadow()
Существуют определенные фильтры, которые нельзя применить непосредственно к изображению, а нужно применять к контейнеру, окружающему изображение. Изображение может находиться, например, внутри тега <span> или <div>, с которыми работает фильтр. По сути, фильтр применяется к содержимому контейнерного тега.
Фильтр dropShadow() является примером одного из таких фильтров, который должен использоваться посредством контейнера. Для правильной работы контейнер должен быть достаточно большого размера, чтобы вмещать изображение и падающую от него тень. Свойства и значения фильтра dropShadow() показаны в таблице 5.6.
| filter:dropShadow() | color=color offX=n offY=n |
Фильтр dropShadow() требует задания трех свойств. Свойство color=color задает цвет падающей тени; можно использовать название любого цвета или числовое значение. Свойство offX=n задает горизонтальную ширину тени в пикселях; свойство offY=n задает вертикальную высоту тени в пикселях. Помните только, что эти значения применяются к контейнерному элементу, а не к самому изображению. Поэтому необходимо задавать ширину и высоту контейнера достаточно большими, чтобы в нем могло поместиться изображение и его падающая тень.
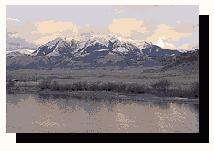
В следующем примере изображение имеет размер 225 х 150 пикселей и падающую тень в 10 пикселей. Поэтому его контейнерный раздел имеет размер 235 x 160 пикселей, чтобы в нем разместилось само изображение плюс его горизонтальная и вертикальная падающая тень.
<div style="width:235px; height:160px; filter:dropShadow(color=black, offX=10, offY=10)"> <img src="GallatinValley.jpg"/> </div>

Рис. 5.33. Изображение, выведенное с применением фильтра dropShadow() для контейнерного тега <div>
Падающую тень можно применять для изображения, даже если ее точный размер неизвестен. Задайте просто ширину или высоту контейнера равной 0px. Если одно из таких значений присутствует, то контейнер будет расширяться, чтобы вместить свое содержимое. Необходимо также задать для изображения значения margin-right и margin-bottom, которые не меньше ширины падающей тени, чтобы было пространство для ее изображения. Следующий пример использует эту методику для вывода такой же падающей тени, как и на предыдущем рисунке.
<div style="width:0px; filter:dropShadow(color=black, offX=10, offY=10)"> <img src="GallatinValley.jpg" style="margin-right:10px; margin-bottom:10px"/> </div>