Основы работы с XHTML и CSS
Выравнивание параграфа
Тег <p> окружает блок текста, который также располагает свои строки у левого края страницы или у левой границы, созданной заданием стиля оформления параграфа margin или margin-left. Для параграфа можно задать стиль text-align, чтобы изменить это используемое по умолчанию выравнивание слева.
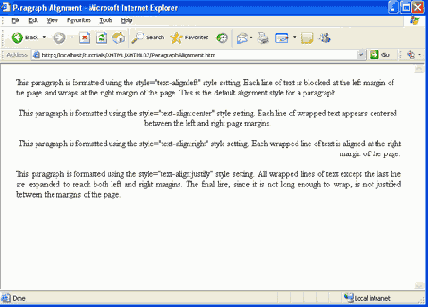
Следующий код создает четыре параграфа, каждый с линейной таблицей стилей для использования различного выравнивания текста. Браузер выводит эти параграфы, как показано на рисунке 3.7.
Листинг 3.19. Задание выравнивания параграфов с помощью линейных таблиц стилей (html, txt)

Рис. 3.7. Вывод параграфов с разным выравниванием в окне браузера
В этом примере все четыре параграфа имели различное оформление. Поэтому теги <p> используют линейные таблицы стилей, а не встроенную или внешнюю таблицу стилей, которые создавали бы общее оформление для всех параграфов. Помните, однако, что выравнивание текста, которого должны придерживаться все параграфы на странице, должно быть задано только один раз во встроенной или внешней таблице стилей. Если принято решение, например, что все параграфы на странице будут выравниваться строки по ширине, то подходящим решением будет встроенное объявление стиля для селектора p.
<style type="text/css"> p {text-align:justify} </style>
Листинг 3.20. Задание выравнивания для всех параграфов с помощью встроенной таблицы стилей (html, txt)
Если в дальнейшем будет решено, что все параграфы на всех страницах сайта Web будут выровнены по ширине, то такую встроенную таблицу стилей можно преобразовать во внешнюю таблицу стилей для общего использования всеми страницами.