Основы работы с XHTML и CSS
Вертикальные поля
Ранее упоминалось, что можно использовать несколько тегов <br/> для увеличения вертикального пробела на странице. Каждый тег <br/>, кроме тега в конце строки текста, создает ниже на странице дополнительную пустую строку.
Тот же самый результат можно получить, задавая настройки стиля margin-top и margin-bottom. При определении значений ширины полей вверху и внизу блока текста заданное число пикселей пустого пространства вставляется перед или после текста, производя результат, подобный вставке пустых строк. Следующий код, например, вставляет дополнительное пространство перед и после смещенного параграфа, увеличивая его верхнее и нижнее поля с помощью линейной таблицы стилей. Результат будет такой же, как было показано ранее для параграфа цитирования, где интервалы были увеличены с помощью дополнительных тегов <br/>. Результат вывода в браузере приведен на рисунке 3.6.
<p>Вот история о Мери и надоедливой маленькой овечке, которая повсюду ее преследовала.<p>
<p style="margin-left:40px; margin-right:40px; margin-top:50px; margin-bottom:50px"> Была у Мери овечка,<br/> Была ее шерсть снежно-белой;<br/> И куда бы ни шла Мери,<br/> Овечка бежала за нею. <br/> </p>
<p>У Мери ужасная жизнь. Очень трудно сходить на свидание, когда вокруг тебя все время скачет овечка.</p>
Листинг 3.18. Задание вертикальных полей с помощью линейной таблицы стилей (html, txt)

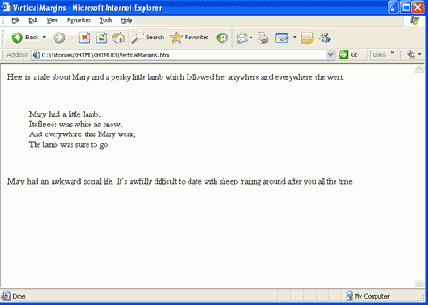
Рис. 3.6. Использование настройки полей для увеличения вертикального интервала
Можно применять либо несколько тегов <br/>, либо увеличенные настройки полей для создания вертикальных интервалов. Однако при использовании margin-top и margin-bottom обеспечивается большая точность в пикселях.
При изучении других тегов в этом учебнике помните, что они могут использовать свойства полей для изменения свободного пространства между их содержимым и окружающими элементами на странице. Настройка полей является одним из основных методов для организации содержимого на странице Web.